- FAQ

Domains
SSL certificates
Payments
Emails
FTP
Databases
Backups
Websites
Cómo agregar un elemento HTML en WordPress
El uso de elementos HTML permite por ejemplo, cambiar el tipo de hipervínculos, re-dimensionar cabeceras y muchas otras cosas mas.
Aquí hay una lista de etiquetas HTML que se pueden usar en Wordpress: address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var.
Para agregar un elemento a la página HTML / post:
- 1) Inicie sesión en Wordpress (por ejemplo https://sudominio.com/wp-admin/).
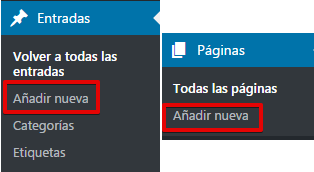
- 2) En el panel WP haga en click "Entradas" -> "Añadir nueva" o "Páginas" -> "Añadir nueva", según el lugar donde desea agregar un elemento HTML.

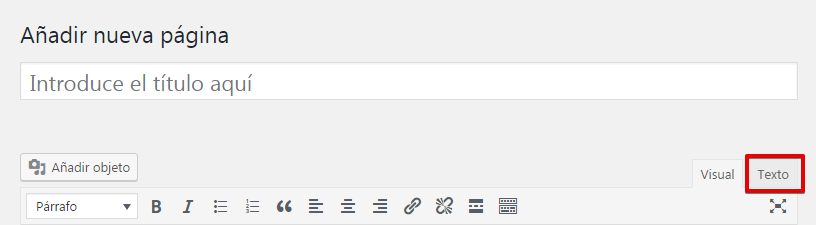
- 3)Haga click en "Texto".

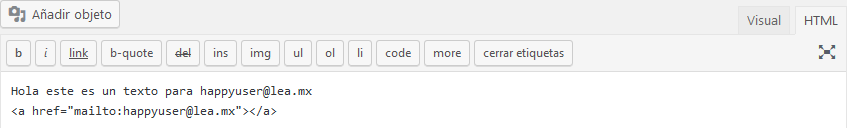
Aquí, utilizando los botones, puede agregar varios elementos HTML, como citas (b-quote), img (ul, ol, li) y otros. Por ejemplo, un enlace a la dirección de correo electrónico tendrá el siguiente aspecto:

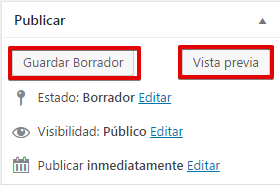
Haga clic en "Guardar" y "Vista previa" para ver cómo lucirá el elemento en la página.

Si todo se parece a lo que quieres, haz clic en "Publicar":

 El hosting está protegido por Avast software
El hosting está protegido por Avast software